来源:小编 更新:2024-12-22 12:25:38
用手机看
加密货币前端设计案例图:打造极致用户体验的数字资产平台
随着加密货币市场的蓬勃发展,越来越多的用户开始关注数字资产。一个优秀的前端设计对于加密货币平台来说至关重要,它不仅能够提升用户体验,还能增强平台的竞争力。本文将为您展示一个加密货币前端设计的案例图,并分析其设计理念。


简洁直观的设计是加密货币前端设计的基础。用户在使用过程中,应能够快速找到所需功能,无需花费过多时间进行学习。以下是一个简洁直观的案例图:


加密货币平台涉及大量用户资金,因此安全性是设计时必须考虑的重要因素。以下是一个安全性优先的案例图:


为了满足不同用户的需求,个性化定制功能是必不可少的。以下是一个个性化定制的案例图:



首页是用户进入平台的第一印象,因此需要设计得既美观又实用。以下是一个首页的案例图:


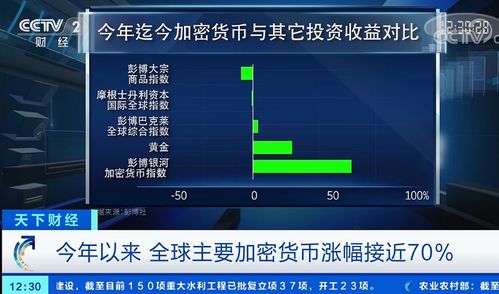
行情中心是用户了解市场动态的重要渠道。以下是一个行情中心的案例图:


交易区是用户进行买卖操作的核心区域。以下是一个交易区的案例图:


个人中心是用户管理账户、查看交易记录等操作的区域。以下是一个个人中心的案例图:



为了适应不同设备,响应式设计是加密货币前端设计的关键。以下是一个响应式设计的案例图:


- React
- Vue.js
- Angular

- 代码压缩
- 图片优化
- 缓存策略
本文通过一个加密货币前端设计案例图,展示了如何打造一个简洁直观、安全性高、个性化定制的数字资产平台。在设计过程中,我们需要关注用户体验、功能模块和技术实现等方面。希望本文能为您的加密货币前端设计提供一些参考和启示。